【CSS語法】部落格整個頁面區塊,隨網頁視窗大小,自動水平置中(左右置中)
Wednesday, July 08, 2015今年默默成為跪婦後,每天在家滑電腦的時間變多,盯著偏黃又有點霧霧的19吋BenQ螢幕,倒也還習慣,
但就在我整理上個月從泰國8天自助行所拍的照片,看著素可泰歷史遺跡的壯觀美景或清邁雙龍寺的金碧輝煌,
似乎都無法讓人回想起當下的震撼與感動。
上禮拜終於下定決心升級DELL U2412M 24吋液晶螢幕,開箱後立馬把塵封已久的照片資料夾翻開,
發現照片中原本被遺漏的許多細節都變得清晰可見,這晚,我們一張又一張地慢慢回味。
不只照片好欣賞,連瀏覽網頁也變得舒適寬敞,許多畫面都可一覽無遺,
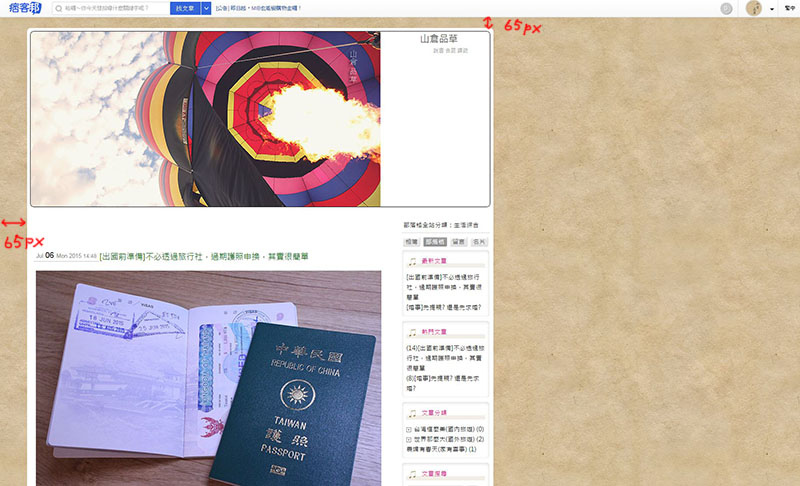
打開部落格,才發現原來部落格整個頁面區塊位置偏左,這是在小螢幕根本無法發現的事實。。。
很明顯畫面右邊空了一大塊,視窗放大縮小,整個頁面區塊 #body-div 也不會隨之左右移動。

這是原本的語法,div 都是固定位置不會移動。
#body-div {
position:absolute; /*絕對位置*/
top:65px; /*從上面開始算,65px的位置*/
left:65px; /*從左邊開始算,65px的位置*/
}
如果要把 div 自動水平置中(左右置中),就要改成下面的CSS語法。
方法一:
#body-div {
width:1070px; /*整個頁面區塊的寬度*/
margin:15px auto; /*15px:上下邊緣距離 auto:左右隨畫面自動水平置中*/
}
方法二:
1.須知道 div 的寬度,width: 1070px (畫面中白色方形區塊的寬度)。
width:1070px; /*整個頁面區塊的寬度*/
2.然後將 div 水平置中於網頁畫面,讓左邊及右邊距離一樣,
先加上 left: 50%; 整個 div 會右移到網頁畫面50%位置,
再加上 margin-left: -535px; 把整個 div 往左回推一半。
position: absolute; /*絕對位置*/
left: 50%; /*從左邊開始算,右推 50% (一半) 的位置*/
margin-left: -535px; /*寬度1070px的一半*/
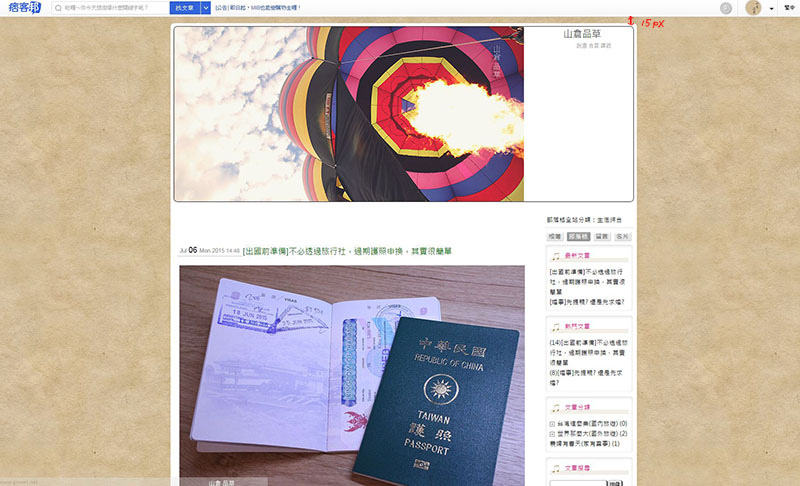
如下圖,部落格整個區塊由左往右移,這樣子就是完整的置中效果。

完整語法如下:
#body-div {
width:1070px; /*整個頁面區塊的寬度*/
position: absolute; /*絕對位置*/
left: 50%; /*從左邊開始算,右推 50% (一半) 的位置*/
margin-left: -535px; /*寬度1070px的一半*/
margin-top: 15px; /*從上面開始算,15px的位置*/
}
但方法二有缺點,就是畫面縮小到一個程度時,左邊的內容就會看不到,
就算移動網頁下面的游標也無法看到,如下圖,左下方的內容文字都不見,
我的建議還是使用方法一,以確保所有視窗大小都能完整閱讀到文章內容喔!

另外,如果想要知道 div 垂直置中的CSS語法,也可參考這篇教學(請點連結)。




1 意見
不好意思打擾 想請問貴部落格下方IG的滑塊語法 不知道是否方便能夠請教您怎設定
ReplyDelete